-
[Vue] LifecycleJavascript/Vue.js 2019. 9. 1. 11:44반응형

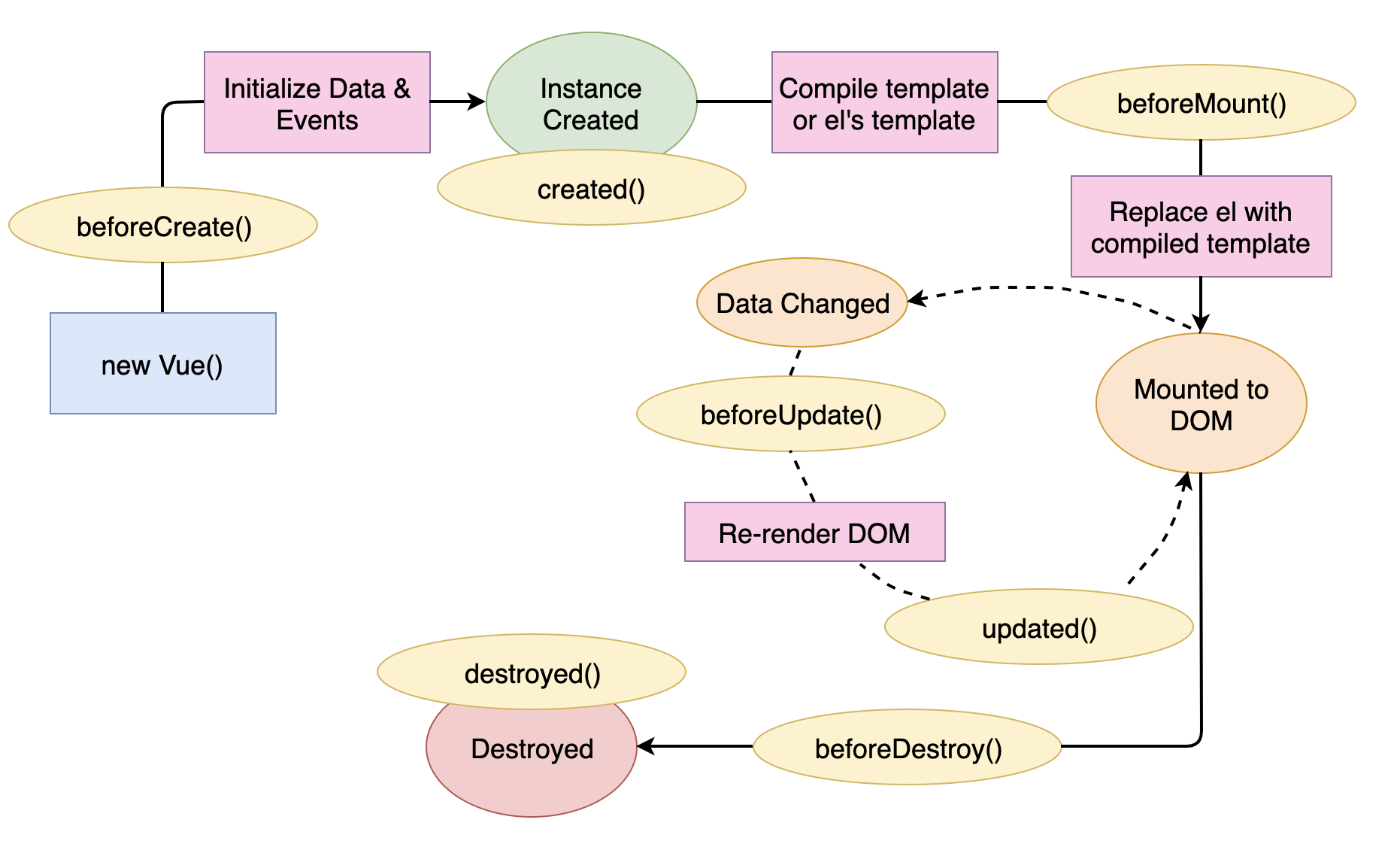
Vue의 라이프 사이클 훅
Creation
1. beforeCreate
인스턴스가 생성되고 가장 먼저 실행된다. 아직 data와 event 속성이 설정되기 전이기 때문에 data와 event 객체에는 접근할 수 없다.
2. created
data와 event 속성이 설정된 상태로 정의된 값에 접근하여 로직을 수행할 수 있다. 하지만 아직 template 속성과 Virtual DOM이 렌더링 되지 않은 상태이다.
Mounting
1. beforeMount
템플릿 및 코드들이 렌더링 되기 직전에 호출된다.
2. mounted
컴포넌트, 템플릿, DOM이 모두 렌더링 된 후에 호출된다. 컴포넌트 구성 요소의 데이터를 조작할 수 있다. 다만 모든 자식 컴포넌트가 렌더링 되어 있지 않을 수 있기 때문에 모든 뷰가 렌더링된 후에 로직을 제어하고 싶다면 mounted 함수 내에 $.nextTick 를 이용해야한다.
Updating
1. beforeUpdate
컴포넌트의 데이터에 변화가 생겼을 때 다시 DOM을 렌더링이 되는데, 그 직전에 호출된다.
2. updated
데이터가 변경되었을 때 DOM이 다시 렌더링 되고나서 실행된다. 이 지점에서 데이터를 변경하게 되면 다시 렌더링이 되어 무한 루프에 빠질 수 있기 때문에 주의한다.
Destruction
1. beforeDestroy
뷰 인스턴스가 파괴되기 직전에 호출된다.
2. destroyed
인스턴스가 제거된 후에 호출된다. 모든 연결되었던 속성들이 제거된다. 선언되었던 하위 인스턴스 또한 함께 파괴된다.
참고 자료
https://vuejs.org/v2/api/#created
API — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
반응형'Javascript > Vue.js' 카테고리의 다른 글
[Vue] Directive hook (0) 2019.09.13 [Vue] Computed and Watch (0) 2019.08.26 [Vue.js] DOM event 핸들링 방법 (0) 2019.08.20 Vue.js 와 DOM의 상호작용 방법 (0) 2019.08.18